Cara Memasang Game Online di Blog
Cara Memasang Game Online di Blog
- Cara Pasang Game di Blogspot - Kadang kala ada saja faktor yang
membuat kita malas ngeblog, ada yang karena bosen, karena nggak mood dan
macem - macem deh... Sebenarnya rasa bosen tu terjadi di berbagai
kegiatan bukan hanya ngeblog, kali ini saya akan kasih tutorial cara mensiasati kebosanan ngeblog.
Mengawali pagi yang indah ini, saya akan memulai postingan saya yang berjudul Cara Meletakkan Game Onlien di Blog yang nantinya bisa sobat maenkan langsung di blog sobat sendiri. Setelah sebelumnya berhasil memposting cara memasang TV di Blog, Cara Bikin Blog, dan lainnya, kali ini akan saya kasih tutorial lengkap cara pasang permainan di blogspot entah sobat pasang di sidebar ataupun di halaman posting. Sobat yang tertarik, silahkan ikuti tutorial berikut.
1. Silahkan menuju ke http://www.khemer.com, disitu sobat akan melihat tampilan seperti berikut.
2. Pilih game yang di inginkan, kemudian ambil embed kode nya.
Cara Pemasangan :
Cara pemasang di sini terbagi 2 yaitu di pasang di halamn postingan ( artikel ) dan di sidebar sebagai widget. Mari kita lihat tutorialnya.
A. Memasang Game Online di Postingan Blog
1. Log in ke akun blogger sobat
2. Buat entri baru dengan meng-klik tulisan Entri Baru
3. Masukkan Embed Code di Edit HTML di form penulisan artikel. Lihat Gambar
4. Setelah itu, klik tulisan Terbitkan Entri yang menadakan entri sobat sudah terposting.
B. Memasang Game Online di Sidebar Blog
1. Klik Rancangan --> Elemen laman --> Tambah gadget --> Pilih HTML/Javascript
2. Masukkan embed kode kedalam kotak yang di sediakan.
3. Klik Save / Simpan
Tambahan :
Embed Code yang sobat ambil, kira - kira seperti berikut.
Tambahkan kode <center></center> agar game online ditampilkan di tengah halaman. Hasilnya seperti berikut.
Berikut Contoh Game Onlinenya.. Silahkan di mainkan...
readmore »»
Mengawali pagi yang indah ini, saya akan memulai postingan saya yang berjudul Cara Meletakkan Game Onlien di Blog yang nantinya bisa sobat maenkan langsung di blog sobat sendiri. Setelah sebelumnya berhasil memposting cara memasang TV di Blog, Cara Bikin Blog, dan lainnya, kali ini akan saya kasih tutorial lengkap cara pasang permainan di blogspot entah sobat pasang di sidebar ataupun di halaman posting. Sobat yang tertarik, silahkan ikuti tutorial berikut.
1. Silahkan menuju ke http://www.khemer.com, disitu sobat akan melihat tampilan seperti berikut.
2. Pilih game yang di inginkan, kemudian ambil embed kode nya.
Cara Pemasangan :
Cara pemasang di sini terbagi 2 yaitu di pasang di halamn postingan ( artikel ) dan di sidebar sebagai widget. Mari kita lihat tutorialnya.
A. Memasang Game Online di Postingan Blog
1. Log in ke akun blogger sobat
2. Buat entri baru dengan meng-klik tulisan Entri Baru
3. Masukkan Embed Code di Edit HTML di form penulisan artikel. Lihat Gambar
4. Setelah itu, klik tulisan Terbitkan Entri yang menadakan entri sobat sudah terposting.
B. Memasang Game Online di Sidebar Blog
1. Klik Rancangan --> Elemen laman --> Tambah gadget --> Pilih HTML/Javascript
2. Masukkan embed kode kedalam kotak yang di sediakan.
3. Klik Save / Simpan
Tambahan :
Embed Code yang sobat ambil, kira - kira seperti berikut.
<object height="310" width="390"><param name="animation" value="file">
<embed src= "http://www.khemer.com/files/e3c7b5b08485903e.swf" width="390" height="310"></embed></object>
<embed src= "http://www.khemer.com/files/e3c7b5b08485903e.swf" width="390" height="310"></embed></object>
Tambahkan kode <center></center> agar game online ditampilkan di tengah halaman. Hasilnya seperti berikut.
<center><object height="310" width="390"><param name="animation" value="file">
<embed src= "http://www.khemer.com/files/e3c7b5b08485903e.swf" width="390" height="310"></embed></object></center>
<embed src= "http://www.khemer.com/files/e3c7b5b08485903e.swf" width="390" height="310"></embed></object></center>
Berikut Contoh Game Onlinenya.. Silahkan di mainkan...
Cara Memasang Menu Accordion di Blog
Menu Accordion adalah berupa susunan menu yang di susun secara vertikal,
tentulah berbeda sekali dengan menu horisontal ( baca : cara membuat menu horisontal di blog
)yang biasa sobat jumpai, mungkin ini adalah salah satu solusi
menyembunyikan widget yang terlalu banyak di halaman blog sobat. Sobat
yang tertarik pasang menu accordion di blogger, silahkan ikuti tutorial
berikut.
1. Logi ke akun blog sobat.
2. Klik rancangan --> Edit HTML
3. Kemudian letakkan kode berikut di atas kode ]]></b:skin>
4. Klik save template dan kita akan menuju ke penambahan gadget.
5. Klik Rancangan --> Elemen laman--> Tambah gadget--> Pilih HTML/Javascript
6. Masukkan kode berikut ke dalam kotak yang di sediakan.
7. Klik save dan lihat hasilnya... Gimana?? sederhana dan mudah bukan??
readmore »»
1. Logi ke akun blog sobat.
2. Klik rancangan --> Edit HTML
3. Kemudian letakkan kode berikut di atas kode ]]></b:skin>
#acc{background:#666;font:13px trebuchet ms;
line-height:1.2em;padding:10px;margin:0;}
#acc h3{background:-moz-linear-gradient(top,#ccc,#999);padding:5px 10px;margin:0;color:#222;
text-shadow:0px 1px 1px #fff;
border-bottom:2px solid #444;}
#acc h3 a{color:#555}
#acc h3 a:hover{color:#000}
#acc .post{background:#fff;color:#000;padding:10px;margin:10px 0px;display:none;
border-bottom:2px solid #222;}
#acc :target h3 + .post {display:block;height:150px;overflow:auto;}
#acc :target h3 a{color:#aa5500}
line-height:1.2em;padding:10px;margin:0;}
#acc h3{background:-moz-linear-gradient(top,#ccc,#999);padding:5px 10px;margin:0;color:#222;
text-shadow:0px 1px 1px #fff;
border-bottom:2px solid #444;}
#acc h3 a{color:#555}
#acc h3 a:hover{color:#000}
#acc .post{background:#fff;color:#000;padding:10px;margin:10px 0px;display:none;
border-bottom:2px solid #222;}
#acc :target h3 + .post {display:block;height:150px;overflow:auto;}
#acc :target h3 a{color:#aa5500}
4. Klik save template dan kita akan menuju ke penambahan gadget.
5. Klik Rancangan --> Elemen laman--> Tambah gadget--> Pilih HTML/Javascript
6. Masukkan kode berikut ke dalam kotak yang di sediakan.
<div id="acc">
<div id="isi1">
<h3><a href="#isi1">Judul 1</a></h3>
<div class="post">
</div>
<div id="isi2">
<h3><a href="#isi2">Judul 2</a></h3>
<div class="post">
</div>
<div id="isi3">
<h3><a href="#isi3">Judul 3</a></h3>
<div class="post">
</div>
</div>
<div id="isi1">
<h3><a href="#isi1">Judul 1</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget
</div></div>
<div id="isi2">
<h3><a href="#isi2">Judul 2</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget
</div></div>
<div id="isi3">
<h3><a href="#isi3">Judul 3</a></h3>
<div class="post">
Masukkan item anda disini,bisa berupa teks atau widget
</div></div>
</div>
7. Klik save dan lihat hasilnya... Gimana?? sederhana dan mudah bukan??
Cara Memasang Emotican Union di Blog
Cara Memasang / Membuat Emoticon Onion ( kepala kucing ) Pada Kotak Komentar Blog - Pernah kah sobat memperhatikan deretan emoticon yang berada di bawah kotak komentar di blog ini?? Emoticon tersebut namanya emoticon Onion. Berbeda dengan postingan ane yang lalu - lau yaitu tentang emoticon skype dan emoticon kaskus, kali ini saya akan mencoba memberi tahu sobat semua bagaimana cara memasang emoticon onion di kotak komentar blog sobat.
Bagi sobat yang tertarik untuk memasangnya, silahkan ikuti tutorial berikut.
1. Log in ke akun blog sobat.
2. Klik Rancangan --> Edit HTML --> Dowload template lengkap --> Centang kotak kecil di samping tulisan Expand Template Widget.
3. Letakkan Kode / Script berikut di atas kode </body> ( gunakan Ctrl + F untk memudahkan pencarian )
<script src='http://tateluproject.googlecode.com/files/emotiononionnobi.js'/>
4. Letakkan kode berikut di bawah kode <p class='comment-footer'> ( gunakan Ctrl + F untuk memudahkan pencarian )
<div
style='-moz-background-clip: -moz-initial; -moz-background-origin:
-moz-initial; -moz-background-inline-policy: -moz-initial; width: 200;
text-align: center; border: 0px solid #90be35; padding: 5px; background:
#ffffff; height:350'>
<b>
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth113_.gif' width='30'/> :a:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_4onion25.gif' width='30'/> :b:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth103_.gif' width='30'/> :c:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-52.gif' width='30'/> :d:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth096_k.gif' width='30'/> :e:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth088_.gif' width='30'/> :f:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth085_.gif' width='30'/> :g:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth084_.gif' width='30'/> :h:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_boong.gif' width='30'/> :i:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_th070_goodjob.gif' width='30'/> :j:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth066_hi.gif' width='30'/> :k:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth064_.gif' width='30'/> :l:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth058_.gif' width='30'/> :m:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth051_.gif' width='30'/> :n:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth043_.gif' width='30'/> :o:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth042_.gif' width='30'/> :p:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth032_.gif' width='30'/> :q:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth020_bingo.gif' width='30'/> :r:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth019_.gif' width='30'/> :s:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/onion-103.gif' width='30'/> :t:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/cuteonion4.gif' width='30'/> :u:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/onion-34.gif' width='30'/> :v:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth014_.gif' width='30'/> :w:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth008_.gif' width='30'/> :x:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-73.gif' width='30'/> :y:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-07.gif' width='30'/> :z:
</b>
</div>
<b>
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth113_.gif' width='30'/> :a:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_4onion25.gif' width='30'/> :b:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth103_.gif' width='30'/> :c:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-52.gif' width='30'/> :d:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth096_k.gif' width='30'/> :e:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth088_.gif' width='30'/> :f:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth085_.gif' width='30'/> :g:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth084_.gif' width='30'/> :h:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_boong.gif' width='30'/> :i:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_th070_goodjob.gif' width='30'/> :j:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth066_hi.gif' width='30'/> :k:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth064_.gif' width='30'/> :l:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth058_.gif' width='30'/> :m:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth051_.gif' width='30'/> :n:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth043_.gif' width='30'/> :o:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth042_.gif' width='30'/> :p:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth032_.gif' width='30'/> :q:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth020_bingo.gif' width='30'/> :r:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth019_.gif' width='30'/> :s:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/onion-103.gif' width='30'/> :t:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/cuteonion4.gif' width='30'/> :u:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/onion-34.gif' width='30'/> :v:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth014_.gif' width='30'/> :w:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_thth008_.gif' width='30'/> :x:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-73.gif' width='30'/> :y:
<img border='0' height='30' src='http://i1183.photobucket.com/albums/x475/nobinoku/Onion%20Emotion%20Album/th_onion-07.gif' width='30'/> :z:
</b>
</div>
Tambahan :
- Jika sobat kesulitan untuk menemukan kode pada langkah 4 ( <p class='comment-footer'> ) letakkan saja kode di atas sebelum kode ( di atas ) kode <b:if cond='data:post.embedCommentForm'>.
- Utamakan untuk mencari kedua kode tersebut yang saling berdampingan ( Ber urutan ), karna kemungkinan sobat akan mendapatkan banyak kode <p class='comment-footer'> begitu pula kode <b:if cond='data:post.embedCommentForm'>.
Lihat gambar!
5. Klik Save dan lihat hasilnya..
semoga cara memasang emoticon onion di kotak komentar blog di atas bisa membantu sobat.
Trik Mempercepat Loading Blog
Trik Mempercepat Loading Blog
- Loading blog yang lemot memang kadang kala sering membuat kita
kesal, bayangkan saja jika kita harus menunggu bermenit - menit untuk
membuka 1 halaman saja.. huh pasti membosankan tu... Sekedar info,
sebenarnya selain faktor perangkat, faktor utama mengapa loading blog
kita itu bisa sampai lambat yaitu karna jumlah widget yang terlalu
banyak. Untuk memperindah tampilan blog, biasanya kita memasang jam,
kalender, dan berbagai macam animasi yang sebenarnya tidak terlalu
berguna bahkan hanya akan membuat pengunjung blog bosan dengan tampilan
blog yang terlalu norak plus loading blog yang lemot.
Setelah sebelumnya memposting artikel tentang cara memasang emoticon onion di kotak komentar blog, kali ini saya akan kasih beberapa tips singkat untuk mempercepat loading blog. Simak tutorialnya berikut.
1. Yang Terutama dan Paling Utama yaitu dengan Mengurangi Jumlah Widget yang tidak terlalu perting seperti jam, animasi, kalender dan lain - lain apa lagi yang berbentuk flash.
2. Mengkompres css template blog sobat di CSS Compresor, caranya :
Sekian tutorialnya semoga membantu...
readmore »»
Setelah sebelumnya memposting artikel tentang cara memasang emoticon onion di kotak komentar blog, kali ini saya akan kasih beberapa tips singkat untuk mempercepat loading blog. Simak tutorialnya berikut.
1. Yang Terutama dan Paling Utama yaitu dengan Mengurangi Jumlah Widget yang tidak terlalu perting seperti jam, animasi, kalender dan lain - lain apa lagi yang berbentuk flash.
2. Mengkompres css template blog sobat di CSS Compresor, caranya :
- Silahkan Menuju KESINI!
- Kemudian sobat akan menjumpai beberapa pilihan seperti gambar berikut
- Seper pada gambar, sobat pilih Normal pada Compression Mode dan Don't strip any comment pada Comment handling
- Masukkan kode CSS template blog sobat yaitu kode antara kode <b:skin> dan ]]></b:skin> pada kotak yang di sediakan
- kemudian Klik Compress - it.
- Silahkan menuju KESINI!
- Kemudian Masukkan URL blog sobat di kotak yang di sediakan dan Klik Check
- Setelah itu akan dimunculkan kode CSS yang eror atau tak berfungsi di blog sobat.
- Silahkan tinjau ulang kode - kode yang dimunculkan di template blog sobat, atau kalau perlu dihapus saja..
Sekian tutorialnya semoga membantu...
Cara Memasang Tanda Tangan di Blog
Cara Memasang Tanda Tangan di Blog
- Apa kabar sobat blogger! Senang di pagi yang cerah ini saya kembali menyapah
sobat blogger... Hmmm. sekedar info, mungkin beberapa hari kedepan ane tak
mungkin ngapdet posting serutin ini jadi kali ini saya akan kasih tutorial cara
memasang tanda tangan dengan selengkap - lengkapnya.
Cara Memasang / Membuat Tanda Tangan di Blog
1. Kunjungi situs http://mylivesignature.com
2. Klik pada tombol bertuliskan Proceed untuk membuat tanda tanda tangan tanpa perlu registrasi.
Cara Memasang / Membuat Tanda Tangan di Blog
1. Kunjungi situs http://mylivesignature.com
2. Klik pada tombol bertuliskan Proceed untuk membuat tanda tanda tangan tanpa perlu registrasi.
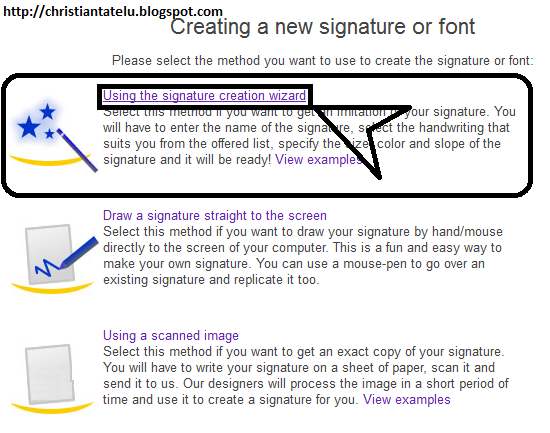
3. Setelah itu, klik tulisan Using the signature creation wizard.
4. Silahkan masukkan nama sobat di kotak yang di sediakan dan klik Next Step
5. Pilih jenis huruf yang di inginkan dan klik Next Step.
6. Setelah itu, tentuhkan ukuran tanda tangan yang di inginkan dan klik next step.
7. Kemudian sobat akan melihat tampilan seperti berikut yang bertanda bahwa tanda tangan sobat akan segera jadi. Pilih warna background dan warna tanda tangan yang di inginkan.
Tambahan :
Untuk warna background direkomendasikan menggunakan background ( latar ) transparan agar nantinya cocok dengan semua warna.
8. Atur kemiringan ( slope ) teks dan klik Next Step
9. Nah dengan demikian maka tanda tangan online sobat telah berhasil dibuat.
Tambahan :
Klik Copy Image Location untuk mengambil URL gambarnya
Klik Save Image As untuk mendownload Tanda Tangannya.
Klik Copy Image Location untuk mengambil URL gambarnya
Klik Save Image As untuk mendownload Tanda Tangannya.
Beginilah
hasilnya
Langganan:
Postingan (Atom)
Get this widget!
Kamu adalah pengunjung ke
free music at divine-music.info